Calculate with grid fields in EDC/CDMS
Table of Contents
Calculations with grid fields are also possible. For example, you can calculate the sum of a row or column in your grid. This of course makes sense if you are using numerical fields, but can sometimes apply to dropdown fields as well.
Grid fields are stored as JSON objects. A JSON object looks like this:
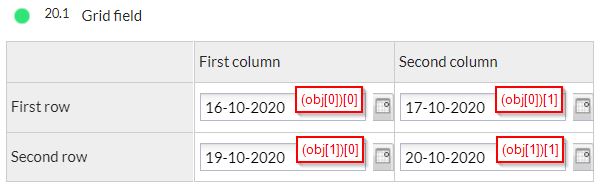
{"0":{"0":"A","1":"C"},"1":{"0":"B","1":"D"}}In this case, the grid field consists of 2 rows, numbered 0 and 1 (outside the inner brackets), and two columns, also numbered 0 and 1 (inside the inner brackets). For the case above, the grid would look like this in Castor:
.jpg)
Accessing values from the grid field
To access the values from the grid field you will first need to 'parse' the grid field. Parsing the grid field this will always be your first step. The code below will parse your grid variable.
var obj = JSON.parse('{grid_variable_name}');
Afterwards you can do calculations with the individual items, as follows:

To get the value entered in the first row and first column, use:
Object.values(obj[0])[0];To get the value entered in the second row and first column, use:
Object.values(obj[1])[0];To get the value entered in the second row and second column, use:
Object.values(obj[1])[1];and so on. You can perform further calculations with these values, depending on what you are trying to achieve.
You may also want to take a look at the articles Validate grid field values, Calculating with grids: numbers, or Calculating with grids: dates.